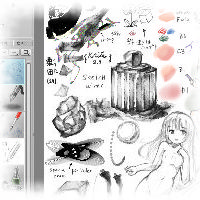
SVG画像からパスやグループを自動的に抽出して書き出す

Flashでちょっと凝ったこと(?)をしようとすると、
描いた絵から沢山パーツを切り出さなきゃならなくなるわけですが、
これが結構手間なので、自動化するスクリプトを作ってみた。
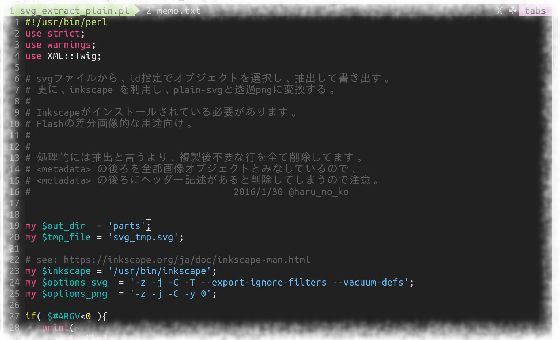
・切り出して抽出のみ
http://summer.kokage.cc/pulltop/junk/svg_extract.pl
・抽出し、さらに pngとplain-svgに変換
http://summer.kokage.cc/pulltop/junk/svg_extract_plain.pl
・使い方
コマンドラインから、
$ ./svg_extract_plain.pl hikari.svg id1 id2
と打ち込むと、
hikari.svg から、id1.svg, id1.png, id2.svg, id2.png を書き出します。
レイヤー等のオブジェクトのidがそのままファイル名になります。
idの属性編集は、Inkscape付属のxmlエディタから行います。
idは重複しなければ何でもokですが、ASCII文字にしておくのが無難かと。
Linux環境は、こうしたちょっとしたコマンドを組み合わせて効率を上げられるのが良いです。
あと、デザインとスクリプトを連携できると、画像を加工するのに使えて便利です。
応用として、
SVGでデザインしたテキストの文字列を、日付に合わせて自動的に変更
→ transform情報を書き換えて、拡大縮小
→ 透過画像として書き出し
→ gdやimagemagickを使って、ホームページにアップロードする画像に合成
までの処理の一括化など。
(やってます)